4. Framework Architecture
Toucaan follows a tenet that everything in use by the app, lives in it. This implies that any css that the application layer introduces into the DOM, has to sit within the root folder of the local copy of Toucaan; starting from reset or normalization classes if any at the baseline.
Base Structure
Displayed below is the folder structure of Toucaan:
project-root
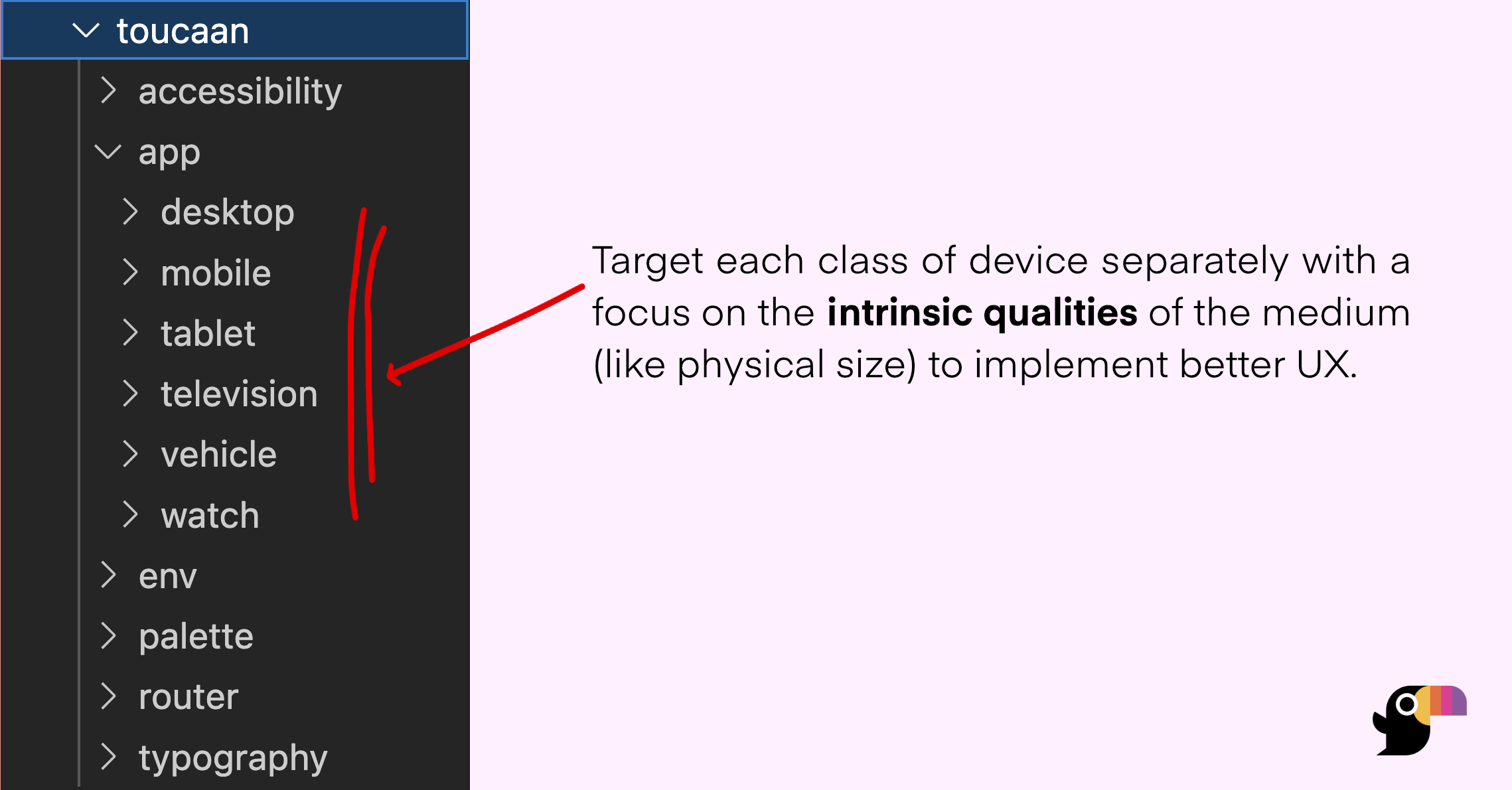
├── toucaan
│ ├── accessibility
│ │ ├── _darkmode.scss
│ │ ├── _notch.scss
│ │ └── _reducemotion.scss
│ ├── app
│ │ ├── desktop
│ │ │ ├── components
│ │ │ │ ├── _hero.scss
│ │ │ │ ├── _form.scss
│ │ │ │ └── Other style partials.
│ │ │ ├── layout
│ │ │ │ └── _layout.scss /* Desktop specific layout. */
│ │ │ └── desktop.scss
│ │ ├── mobile
│ │ │ ├── components
│ │ │ │ ├── _hero.scss
│ │ │ │ ├── _form.scss
│ │ │ │ └── Other style partials.
│ │ │ ├── layout
│ │ │ │ └── _layout.scss /* Mobile specific layout, and so on…*/
│ │ │ └── mobile.scss
│ │ ├── tablet
│ │ ├── television
│ │ ├── vehicles
│ │ └── watch
│ ├── env
│ │ ├── helpers
│ │ └── tags
│ ├── palette
│ ├── router
│ ├── typography
│ └── utils
Toucaan organizes all the css that your application will require.
Device Coverage
Toucaan follows a simple styling architecture that mirrors the diversity of devices on the web today. It covers support for all the web devices possible using Principles of Intrinsic Design.
Here is what its internal structure looks like:

Learn more about the Intrinsic Design Space in the next chapter.